サイトをSSL化していますか?
Googleは、2014年にhttpsをランキングシグナルに使用する(参考「HTTPS をランキング シグナルに使用します」)と発表して以来、Chromeでも警告が表示され、2018年7月のバージョン68を持って、さらにその警告の度合いを強めると公表しています。
もちろんSEO対策が目的のSSL化というわけではありませんが、今後このSSL化はサイトを管理・運営するにあたっては必須の対応となることと思われます。
そのため、現在も「http://~」の状態で管理されている方はなるべく早めの対応をおすすめします。
しかし、SSL化すると言っても実際どうやって対応するのかわからない方も多いかと思いますので、この記事では、サイトをSSL化させる方法について簡単にご説明していきたいと思います。
まずSSL化することによって、サイトのURLは「http」から「https」へと変更となります。
これによって通信が暗号化され、なりすまし・盗聴・改ざんといったリスクを防ぎ、セキュリティの強いページとなることで、ユーザーは安全にページを閲覧することはもちろん、フォームにクレジットカードの情報を入力しても安心して購入することができます。
そのメリットとはもちろん…
といった、主に訪問するユーザーに対して安全にページを閲覧してもらうためのものと思われます。
そして、SEOにはそこまで大きくは影響しないものと思われますが、SSL非対応による警告表示を考慮するとメリットは大きいものと考えられます。
また、上記でもご紹介したGoogleからの公表の他にも2015年に「HTTPS ページが優先的にインデックスに登録されるようになります」といった記事も公開されていることから、ユーザーファーストである概念の元、今後はセキュリティにも考慮したサイト運営が求められるようになってきています。
続いてSSLに関してどの程度影響があるのかを見てみたいと思います。
今後SSLに対応していない全ページに表示される「保護されていません」といった警告はChromeに表示されるものですが、Firefoxにも似たような警告が表示されています。
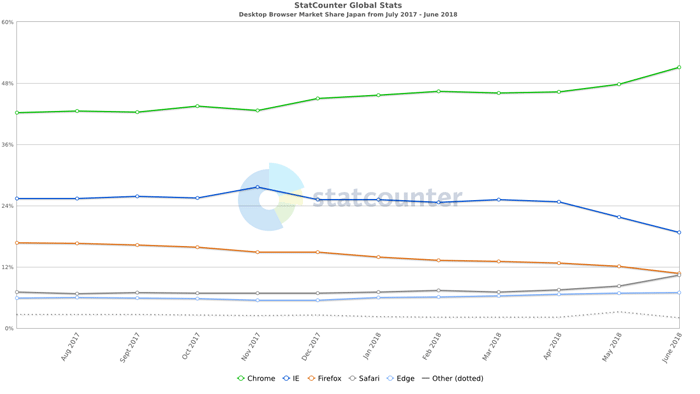
また、そのブラウザのシェアを見てみると、圧倒的にchromeの使用が多いことがわかるかと思います。
※直近12ヶ月(2017年7月から2018年6月までの1年間)の国内で使用されたPCのブラウザシェアの割合です。

http://gs.statcounter.com/browser-market-share/desktop/japan/#monthly-201707-201806
これを見てわかるように、警告表示に対する影響は大きく、申込みフォームやお問い合わせフォームなどの個人情報を取り扱うECサイトといった安全なセキュリティが求められる販売サイトほどSSL化は必須となります。
では、実際にサイトをSSL化する方法についてですが、まずこういった作業の際には、必ずバックアップを取ってから進めるようにしましょう。
簡単にご説明すると、作業はSSL証明書の取得とパスの変更、そしてリダイレクト設定となります。
また、SSL化したことによって順位がどう変化したのかをチェックするためにも“検索順位チェックツール”の導入をおすすめします。
サイトをSSL化するためには、まずグローバルサインやジオトラストといったSSL証明書が必要となります。
そして、この証明書には安価のものから高額なものまで、セキュリティの高さによってそれぞれ異なります。
また、サーバーによっては無料で利用することができる独自SSLが用意されているものもあり、サーバーの管理画面から簡単にSSL化することもできます。
そのため、高価なSSL証明書を購入しなくとも、個人で運営するサイトや、高いセキュリティを要求しないサイトに関しては、こういった無料のSSLを利用してみても良いでしょう。
SSL証明書を取得した後は、サイト内の内部リンクの「http://」を「https://」に、または相対パス(//~)にする必要があります。
これをしなければ、SSLに対応してはいますが、ページ内にhttpとhttpsが混在してしまうことになり、アドレスバーの「保護されていません」といった警告は消えません。
そのため、ページ数が多ければ置換検索などを利用して行うと良いでしょう。
次に「https」へ正規化(リダイレクト)が必要となるわけですが、この時点ではどちらでもアクセスできる状態かと思われますので、いったんこの状態で表示確認・調整を行い、良ければリダイレクト設定といった段階を踏めば間違いは無いかと思われます。
その他にも外部ファイルを読み込んでいるものに関しても「https://」や、「//」に変更する必要があります。
ただし、SSL化されたページにはSSL化されていないコンテンツは表示されません。
そのため、外部サービスなどのコンテンツをページ内に設置している場合、一度そのサービスがSSLに対応しているかどうか確認しておくことが大切です。
WordPressを利用している場合でもSSL化するために必要な方法は変わりません。
ただし、管理画面の設定からサイトのアドレスが「http://~」のままになっているかと思われますので、ここを「https://」に変更する必要があります。(2箇所)
しかし、WordPressの場合「Really Simple SSL」というプラグインを利用することで、このサイトのアドレスの変更はもちろん、「https://~」へのリダイレクト(.htaccessの追記)、内部リンクの変更がボタンひとつで完了することができます。
その他、読み込みファイルのパスなどの微調整は必要にはなりますが、非常に便利なプラグインなので利用してみても良いかもしれません。
SSL化(サーバーにSSLを設定)して、ブラウザで「https://~」からアクセスできる状態になったら、上記でご説明したようなパスの修正の他にもいくつかの変更点があります。
それは、実際には2通りのURLが存在することになるため“URLの正規化”や、外部サービスに登録(アフィリエイトなど)しているURLの変更、そしてアナリティクスやサーチコンソールの変更が挙げられます。
SSL化したら、アナリティクスの変更点が2箇所、そしてサーチコンソールで新たにプロパティを追加する必要があります。
アナリティクスの変更箇所は、管理画面のプロパティ設定と、ビュー設定の各URLの「http://」を「https://」に変更します。
一方、サーチコンソールでは「https://」で新たにプロパティを追加し、アナリティクスとの連携も行っておきましょう。
ということで今回は、サイトをSSL化するために必要な工程についてご説明してきましたが、現在は無料で利用できるSSLが多く、導入しやすいかと思われますので、現状「http://」で運用しているサイトは、正しい手順によってSSL化を検討してみると良いでしょう。
そして、この上位表示に重要な指標となる検索順位を完全自動で休日も順位チェックを行いたい場合は、ぜひ「BULL」を検討ください。